
Web accessibility is crucial in our interconnected world, and the use of Accessible Rich Internet Applications (ARIA) labels plays a significant role in ensuring individuals with disabilities can access and comprehend web content, as explored in this blog post.
In today's interconnected world, the web has become an integral part of our lives. It serves as a gateway to information, communication, and countless digital experiences. However, it is crucial to recognize that not everyone interacts with the digital realm in the same way. Accessibility, or the lack thereof, can pose significant barriers for individuals with disabilities, impeding their ability to access and navigate websites and web applications.
One of the key elements available to a Web Developer to enhance web accessibility is the use of Accessible Rich Internet Applications (ARIA) labels. These labels provide a means to convey important information to assistive technologies, such as screen readers, enabling individuals with visual impairments to perceive and comprehend the content presented on web pages effectively.
At Buildo, we firmly believe in the power of accessibility and its profound impact on the web and its users. For this, we are dedicated to raising awareness and driving positive change in the digital landscape.
In this blog post, we will explore the significance of ARIA labels and their impact on web accessibility. By leveraging ARIA labels, web developers can take a significant step toward ensuring that everyone, regardless of their abilities, can engage with digital content effortlessly.
ARIA labels are attributes that can be added to HTML elements that may not have sufficient textual content or may require additional context for assistive technologies to interpret correctly.
These labels can be added to elements using attributes such as aria-label, aria-labelledby, or aria-describedby, ensuring that the intended information is conveyed to assistive technology users.
The usage of ARIA labels is described in the WAI-ARIA (Web Accessibility Initiative - ARIA) specification, a technical document designed by the W3C to enhance the accessibility of web contents through the usage of attributes, roles, and states added to HTML elements to convey additional information about their purpose, behavior, and interactive features.
Let's start by exploring the simplest example of an ARIA label in action. Imagine a button on a web page that displays a heart icon, representing the action of liking something.

While the visual representation of the heart is clear to sighted users, it may not convey the same meaning to individuals relying on assistive technologies like screen readers. By incorporating an ARIA label, we can provide a concise and meaningful description of the button's purpose, ensuring that all users, regardless of their abilities, understand its function. In this case, the ARIA label "Like" or "Favorite" can be added to the button, making it perceivable and interpretable by assistive technologies. This simple implementation of an ARIA label transforms an otherwise ambiguous icon into a clear and accessible user interface element, improving the overall user experience and inclusivity of the web application.
<button type="button" aria-label="Like">
<img src="heart.png" alt="">
</button>
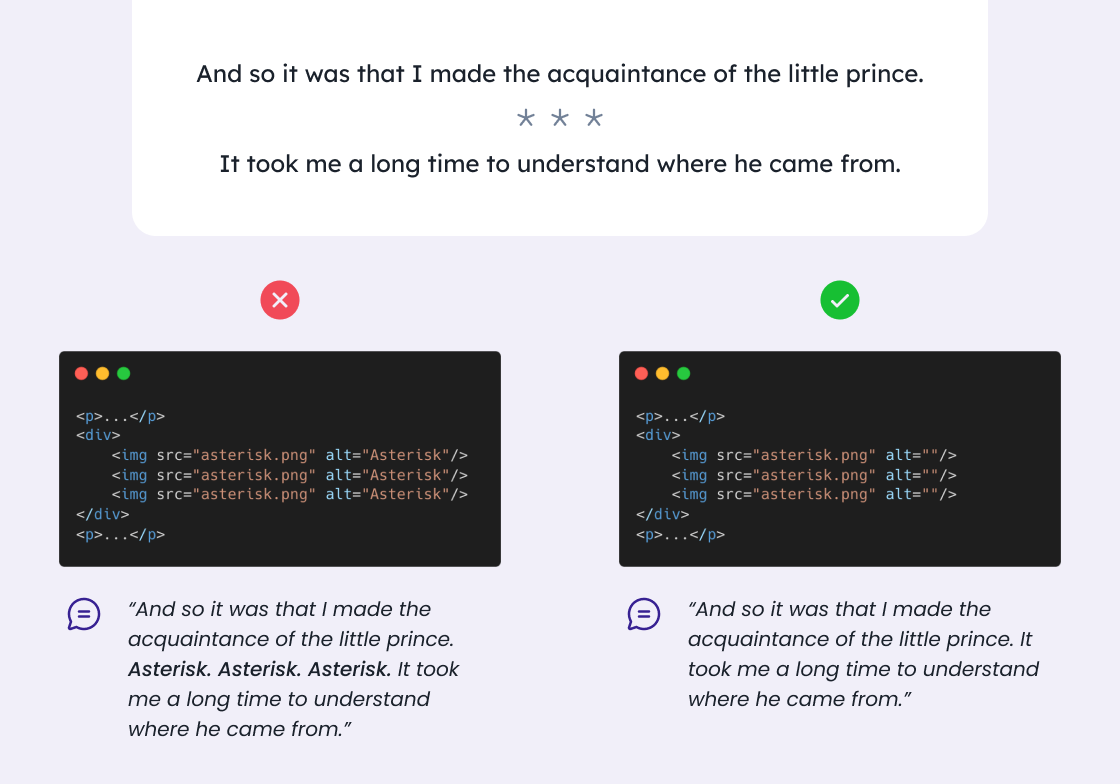
In the example above, you may have noticed we’re passing an empty alt text to the heart’s image. alt text is the equivalent of an aria-label for images, as it allows to provide an alternative text for the image. Even if setting it to an empty string may seem wrong, as we’re explicitly deciding to provide no textual description of the image for assistive technologies, in this case, this is the best choice to guarantee a good user experience: the textual information for the interactive element is already provided by the aria-label on the surrounding button so that the image can be thought of as a mere decorative element. By setting an alternative text (or, not providing an alt attribute at all), assistive technologies would read the same information twice, and this may generate more confusion for visually impaired users.
WAI-ARIA and the WCAG (Web Content Accessibility Guidelines) suggest using this strategy every time we want to hide elements from the assistive technologies, like if the element is purely decorative or, as in the previous case, redundant. By setting an empty aria-label (or alternative text), we’re preventing any unnecessary or misleading information from being conveyed to users relying on assistive technologies, allowing them to focus on the relevant content and interactions without being interrupted by non-essential visual elements.

Web forms may offer very frustrating experiences even for users without disabilities. Sometimes it’s very hard to understand what error is blocking us from submitting a form and how to solve it. Even more so, a user with disabilities may encounter even more difficulties in simply understanding the structure of the form or the correspondence between an error and the field it refers to.
For this reason, ARIA labels play a crucial role in enhancing accessibility for form fields, offering a way to provide additional information to understand the form structure.
It's really important, in this case, to recognize the disparities in perceiving and understanding content between users with full sight and those who are visually impaired.
Let’s consider the following example:

In the image above, a user with full sight can easily associate the label (”Nickname”) with the corresponding field and identify the error message (in red) based on their visual proximity and spatial relations.
However, for visually impaired users, it’s not possible to rely on visual cues and spatial positioning. This is where ARIA labels play a vital role in bridging the accessibility gap. By implementing ARIA labels, the screen reader can explicitly convey the label "Nickname" to the user, ensuring they understand the purpose of the text field. Additionally, when the error message is associated with the field using an ARIA label, the screen reader can audibly announce the error message, providing crucial feedback about the specific validation requirement.
<label id="nickname-label" for="nickname">Nickname</label>
<input type="text" id="nickname" aria-labelledby="nickname-label" aria-describedby="nickname-error" aria-invalid="true">
<p id="nickname-error" role="alert" aria-live="assertive">Please insert at least 3 characters.</p>
As you can see, in the code above, we’re adding several semantic hints to the field elements, that will be used by assistive technologies to provide more detailed information to the user:
<label> element associates the label text "Nickname" with the corresponding input field using the for attribute and the id of the input field. We’re also conveying the same information through the aria-labelledby attribute set on the <input> element, pointing to the label’s id;Setting both attributes may be redundant in this case, as using the for attribute should be enough for pretty much any assistive technology, but the usage of the aria-labelledby attribute may be useful in case we want to associate the input with multiple labels or if, for any reason, our code is not using the <label> element.
aria-describedby attribute is added to the input field, referencing the id of the error message paragraph. This association enables assistive technologies to link the error message with the corresponding text field.aria-invalid attribute on the <input> element indicates that there is an error associated with the input;role="alert" attribute on the <p> element conveys the importance of the paragraph as an error message;aria-live="assertive" attributes on the <p> element ensure the message is immediately announced by assistive technologies as soon as it appears on the page.Let’s see how we applied these techniques in one of our case studies.

Gruppo San Donato is one of the biggest healthcare groups in Italy. Due to the environment in which they operate, they have to take great care in making their applications accessible. For this reason, they asked Buildo to assist them in their path to improve the usability and accessibility of their software.
We started with an assessment of their web application, testing it against the WCAG 2.1 principles and criteria. Following our well-defined and replicable process, we evaluated different aspects of the platform, from its design and copywriting to the underlying code, ensuring that it meets the standards required for accessibility by the European Accessibility Act.
In particular, we focused on providing tips to improve the accessibility of web forms, used for example to collect data about patients. GSD did a great job of providing meaningful errors to the user, putting the error messages near the fields they referred to, and highlighting the wrong field and the error message with an error color:

However, apart from these visual clues, there is no way for the assistive technologies to identify the wrong fields and the related error messages just looking at the HTML code, since the only information added in case of errors is the CSS classnames used to apply the styling:
<div class="gsd_field_wrapper">
<label class="gsd_field_label" for="email">Indirizzo email</label>
<input name="email" type="text" class="gsd_field_input gsd_field_error" value="campa.applause+perme1l">
<span class="gsd_validation_message gsd_error">Indirizzo email non valido</span>
</div>
Therefore, in our report we suggested the usage of ARIA attributes as aria-invalid, aria-describedby and aria-live="assertive" as described before. Including these tips directly in the GSD design system is an easy way to enhance the accessibility of every form field at once, with very little effort and great benefits for the users.
To know more about the way we helped GSD in improving the accessibility of their apps, have a look at the case study on our website.
We have seen how, by incorporating ARIA labels into web applications, we can significantly improve the experience for users with disabilities. ARIA labels serve as powerful tools to provide alternative text, describe interactive elements, and convey important information to assistive technology users.
Incorporating ARIA labels is just one piece of the broader accessibility puzzle. It is essential to follow accessibility guidelines, perform thorough testing, and involve users with disabilities in the design and development process to create truly inclusive web experiences.
In view of the entry into force of the European Accessibility Act (EEA), which promotes equal access to goods and services for persons with disabilities, it is crucial to start thinking about accessibility now to ensure compliance and to meet the needs of individuals with disabilities proactively.
By making accessibility a priority and embracing technologies like ARIA labels, we can build a web that is accessible to all, breaking down barriers and empowering individuals of diverse abilities to participate in the digital world fully. And this is also what we in Buildo believe: embrace accessibility as a core value, integrating it into our work to create digital solutions accessible to everyone and create a more inclusive and equitable world.
Vincenzo joined Buildo as a Fullstack engineer in 2016, becoming the Frontend tech lead of the company. Passionate about frontend and backend technologies and music.
Are you searching for a reliable partner to develop your tailor-made software solution? We'd love to chat with you and learn more about your project.