
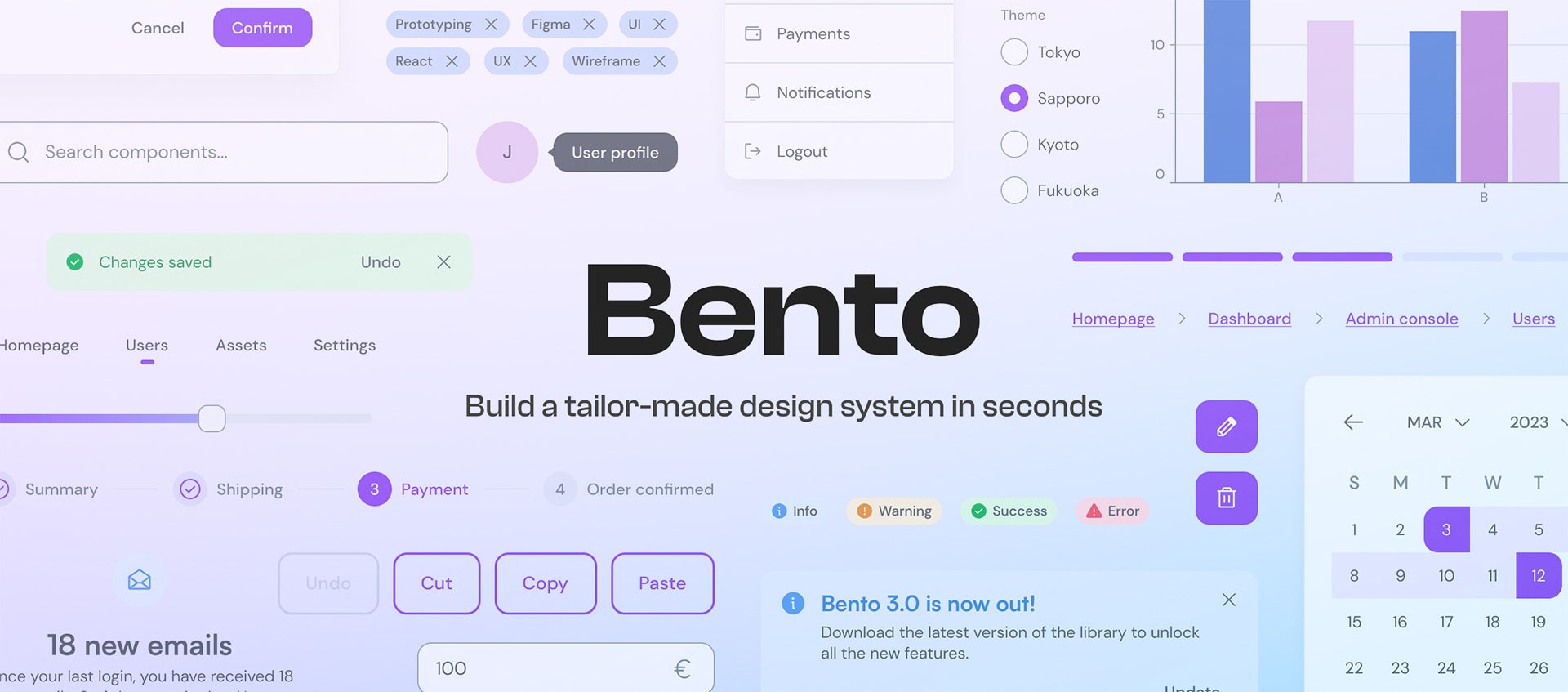
With years of experience in developing design systems, in Buildo we're proud to have developed Bento DS, our cutting-edge white-label design system that helps businesses streamline their design process and create beautiful, consistent user experiences.
With years of experience in developing design systems, in Buildo we're proud to have developed Bento DS, our cutting-edge white-label design system that helps businesses streamline their design process and create beautiful, consistent user experiences. One of the driving forces behind the development of Bento DS is Gabriele Petronella, a software engineering expert who has worked extensively in front-end development with React and TypeScript. We recently sat down with Gabriele to ask him about the process of developing Bento DS, what makes it unique, and how it can help businesses of all sizes improve their design capabilities.
Bento DS is a versatile design system that prioritizes web technologies like React and Figma. Initially, we developed Bento DS as a tool to assist our customers. However, as we recognized the potential benefits of having a highly engineered, customizable, and accessible design system, we decided to make it available to a wider audience.
At the heart of Bento DS's success is its ability to bring design and development teams into perfect alignment, both in terms of process and components. This unique characteristic not only reduces development time but also facilitates a more streamlined handoff of design from the design team to the development team. By working with the same tool to design and develop, designers and developers can work more closely together, ensuring that everyone is on the same page and that design expectations are clearly understood. With Bento DS, developers no longer need to struggle with the design, and designers no longer need to worry about whether their designs are really implementable.
This level of alignment and collaboration is a critical factor for businesses looking to maximize their productivity and efficiency. Bento DS provides a solution that can help them do just that.
Additionally, Bento DS has a strong emphasis on accessibility, with its components following best practices for accessibility and being usable on many devices; we say “accessible by design”.
Overall, Bento DS provides a solid foundation for developing fully accessible digital products.

What makes Bento DS a special product it’s the influence we, as a software house, had on the overall design and development of the product.
Inside Bento DS lies a culture of software development that is strongly focused on the final result and the integration of skills.
As a software house, we develop software for other companies every day, with our designers and developers working together closely to deliver the best possible product. This daily collaboration has given us a deep understanding of the main frictions and misunderstandings that can arise between the design and development worlds. With this knowledge, we set out to develop Bento DS, which incorporates best practices for both design and development and is designed to streamline the development process while ensuring a high degree of design fidelity. Bento DS represents the culmination of our experience in building software and our commitment to interdisciplinary collaboration.
The line between design and development is blurred, with decisions being made together and artifacts not being kept separately. This approach reflects our company's philosophy of breaking down silos and promoting a culture of interdisciplinary collaboration.
The advantages do not come from us being a software house but being a software house that oversees the entire product delivery process.
At Buildo, we have extensive experience in taking projects from initial concept through to delivery.
After years of using third-party design systems, we decided to leverage our experience and know-how and build Bento DS.
This means that we use it as our own design system on a daily basis, and we were the first to test it extensively. We can say that our team is our first and most demanding client!
We firmly believe that a design system can only be truly successful if it is developed by those who use it daily.
As a result of this internal development, we have achieved a significant boost in development speed and project quality.
We're committed to continuing the development of Bento DS and ensuring that it meets the evolving needs of Buildo and of our clients. Our roadmap for the future of Bento is full of exciting updates and new features that will be coming in the future months. We're constantly working to maintain and improve the system, and we're always open to receiving user feedback.
So whether you're an experienced developer or a business owner looking to improve your design and development processes, Bento DS has you covered with powerful tools and features that are constantly improving.
There are other general-purpose design systems on the market, but the challenge - and our added value - is to have a strong connection between design and development. Other systems are only partially aligned, with different layout methodologies and slightly different exposed tokens.
We bridge that gap by focusing on Figma and React web technologies, aligning them as closely as possible, and using the same design methods. Where alignment is not possible, we cover it with documentation. We invest in R&D to automate these processes and provide the best possible guidance for teams that use our system.
In terms of customization, we believe in giving users a high degree of flexibility while maintaining a consistent set of functional choices. For example, when using React components, we don't allow arbitrary classes to be added. This might seem restrictive, but it's actually intended to ensure high quality and prevent users from accidentally breaking carefully-designed patterns. By imposing these constraints, we can help to reduce the workload and potential risks that users might face when trying to customize the system. So while some extra rules may be in place, our approach ultimately ensures a more streamlined and efficient process, making it easier for users to get the most out of Bento DS.

The major thing that changes in the process is the perspective: with Bento DS, the process is design-first. By aligning design and development, what the designer creates already exists and can be implemented directly on the development side.
Everything is standardized in Bento DS, giving the designer full freedom in design because they know it will be implementable by the developers.
In practice, when the design arrives, the developer assembles the components without having to build them from scratch or try to imitate them with what they have.
The developer's tools are powerful because they are 1:1 with the design.
When there are defects, it is not the developer's task to fix them with workarounds. Still, rather the DS team is informed, and it becomes its responsibility to find out the best strategy, whether centralizing the fix inside the DS or creating some custom solutions. The problem is centralized, and DS problems do not fall on the local project teams of developers or designers.
When things get complicated, moving to specific products or business fields, there are necessarily specific UI components to design, in which case the DS is extensible. Both the developer and designer can create additional components. With the DS, you can create the custom component, but it belongs to the same rules from Bento DS as if it were part of it from the beginning.
All components are built on exposed tokens that allow extending the internal coherence, maintaining its semantics.
When we create new custom components, they blend in with the pre-existing components. This helps us to follow our guidelines consistently and have discussions about specific components instead of just the overall look. This way, we can focus on the important parts of the project and invest our resources there. You will have the freedom to think at the functionality level.
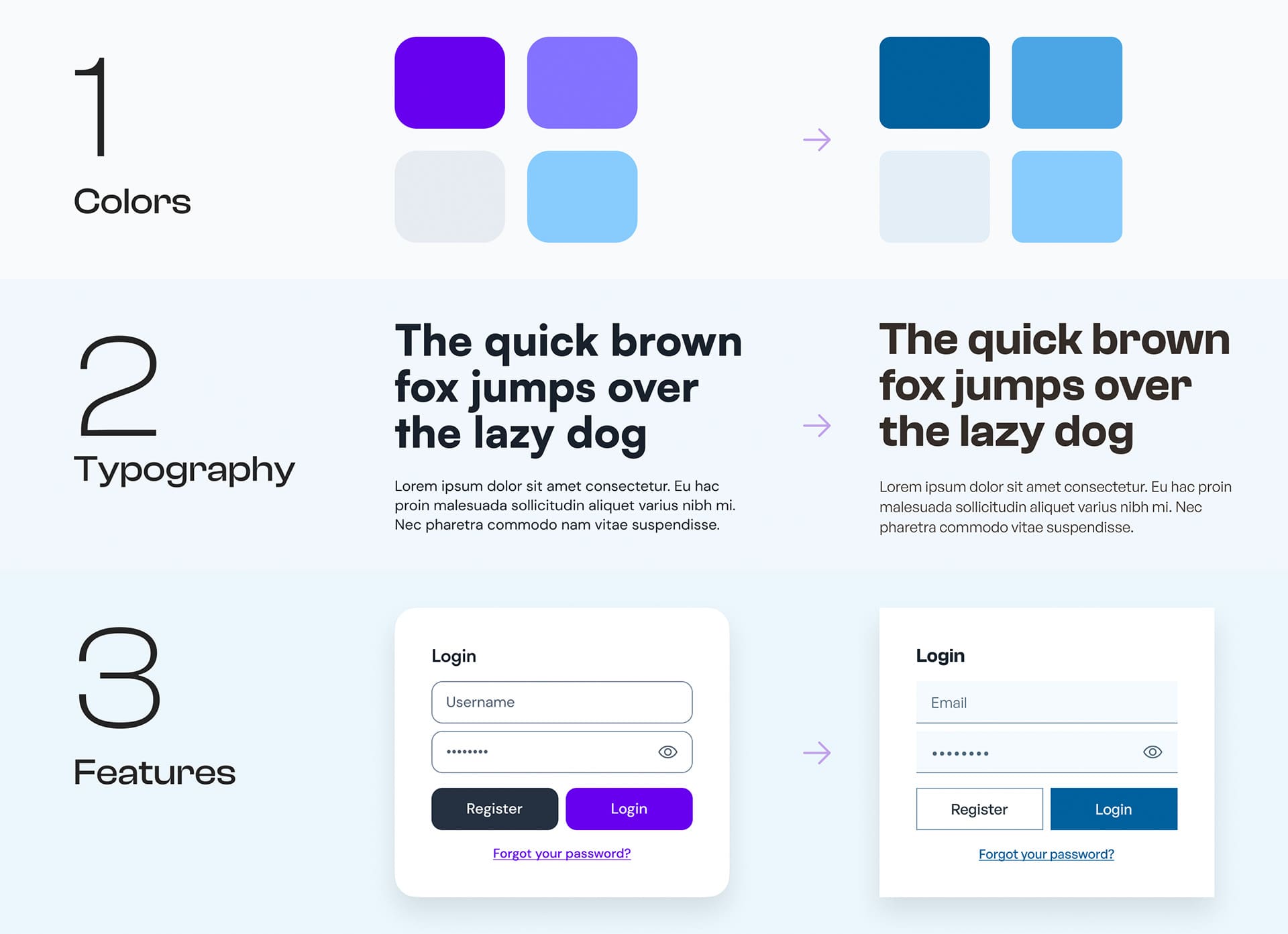
A designer works with a Figma file that contains a library of symbols and techniques for building symbols, along with documentation on pattern usage.
Their main tasks involve customizing the brand identity to fit the project by adding documentation to the website and populating the tokens on Figma.
This includes customizing colors, typography, and every individual component.
The foundation is automatically applied by the theme to all the components, but more specific details can be customized by adjusting parameters.
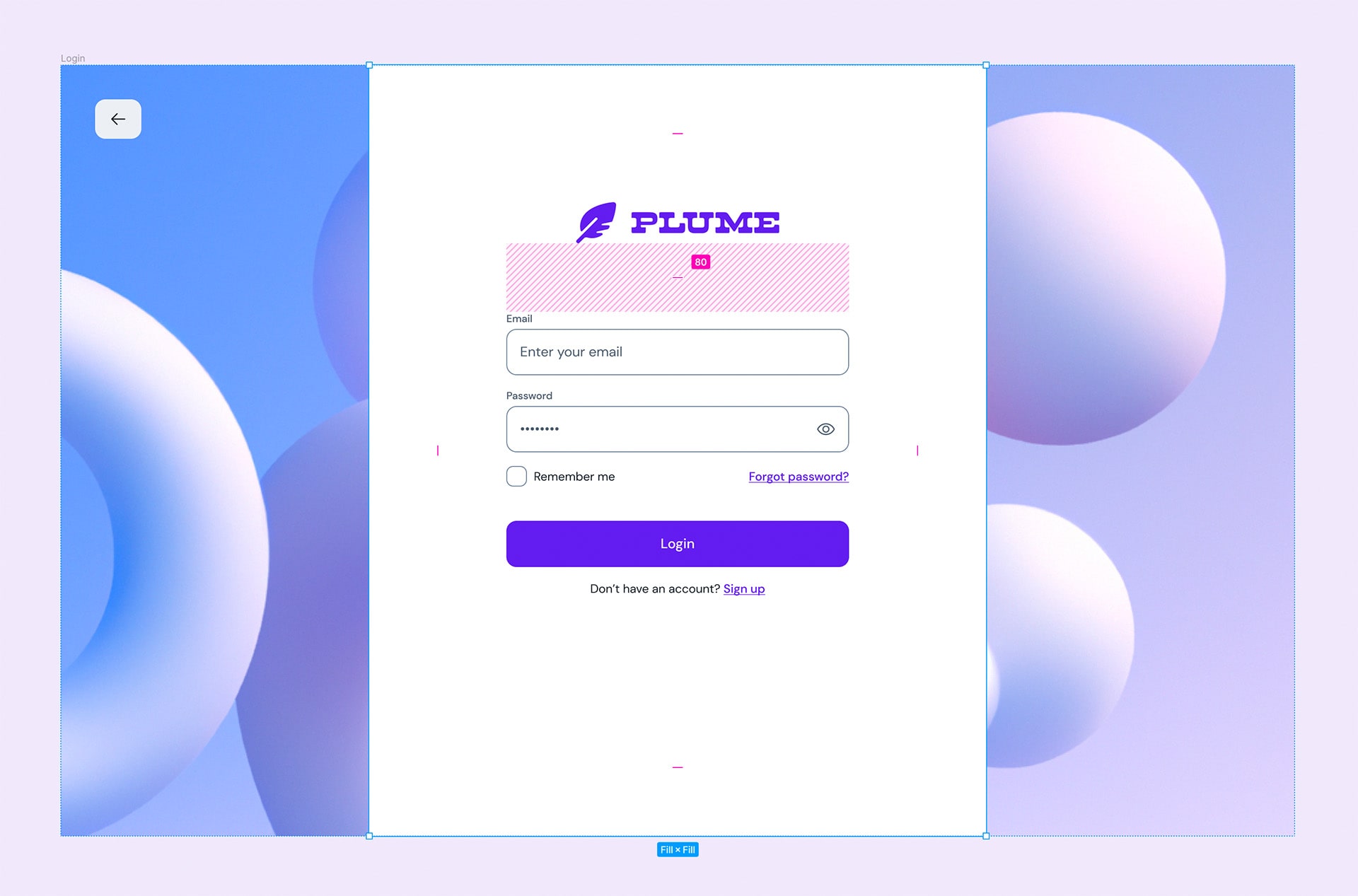
The design is then exported and made available to the developer through a Bento DS-specific plugin.
The UI screen is built using the same approach as development, with the same dependencies, allowing for a parallel workflow and lifecycle for both design and development within the same project.

To use Bento DS, a developer installs an npm package, which is simpler than Figma because the abstraction tools are more advanced for development. The package is the same for everyone, but the configuration can be customized by following the documentation on the website. There is an additional package that can be integrated with Figma, which reads the configuration and writes it to a file that can be versioned.
Each team can decide when and how to do this, but there is no manual customization.
After configuring Bento DS, the DS and application modules must be separated. The design system module re-exports all the components, and the application imports the DS with custom components and uses the components as needed.
The website provides documentation with specific information on TypeScript to support high customization that developers can choose to enable or not.
To ensure its maintenance and continuous improvement, a dedicated team is required to oversee the design system. This separation of the Design System team from the teams working on customer projects, and the subsequent centralization of design system concerns, promote more effective collaboration within the organization and establishes a healthy separation between UI and business logic concerns.
Additionally, this separation empowers designers to raise issues and concerns without putting undue pressure on developers to deliver an exact 1:1 implementation of their design.
I would say the overall results are the success story. On all projects where we have used Bento DS, we did not have to set up a styling or CSS system in the final apps. Developers who use Bento DS can produce the entire final product using only those components without having to write custom CSS. I had never seen this happen before - normally, any kind of DS or library requires some tinkering to get it to work. By taking a full-stack approach between design and development, this was guaranteed, and there was no need to discuss which libraries to integrate. It wasn't even a topic of conversation. We didn't set out to achieve this as our primary objective with our first DS, but it was a natural outcome. We learn from our mistakes!
Governance is an important issue when it comes to design systems. If a company decides to use a design system, it can be mistakenly viewed as a tool for developers or designers, like a computer. However, a design system is actually an approach to organizing systems and requires establishing specific company functions to manage it. Whether for small or large teams, a designated team with specific roles - such as DS developer or DS designer - should be created to manage and centralize the design system. It is not a product that can simply be purchased and used; it must be supported by an internal organizational structure.
This is because issues related to the design system - such as bug reports - need to be documented and addressed and treated like a small business.
For example, I am a developer of some projects and a developer for the Bento DS team; I create different things in different spaces. It is not important to cover only that role when dividing responsibilities and places in a well-defined way to discuss specific problems.
Thank you!
If you’re interested in design system or if you want to try Bento DS, contact us or visit the Bento DS website.
Gabriele is co-founder of Buildo, where he works as co-CTO. He is passionate about front-end and back-end architectures, and has long-term experience with React, TypeScript and Scala.
Are you searching for a reliable partner to develop your tailor-made software solution? We'd love to chat with you and learn more about your project.